
AJAX
- By Lucid Team
- 03 March 2023

ASYNCHRONOUS JAVASCRIPT AND XML
Introduction To AJAX
A Technique or a Way which uses a group of technologies for creating fast and dynamic web pages.
AJAX is combination of three technologies
JavaScript
XMLHttp Request
XML or JSON
JAVASCRIPT ---
Client side scripting language.
Created by MR. Brendan Eich in May, 1995.
JavaScript is the backbone for AJAX
XMLHttpRequest ---
JavaScript object for sending HTTP request to server and get response from server behind the scene.
Introduced by Microsoft in 1998.
Old versions of IE ( IE5 and IE6) uses ActiveX object.
XML OR JSON ---
XML is a software- and hardware-independent tool for storing and transporting data.

Need of AJAX
In classic web application, there were only static web pages or dynamic pages with lesser functionalities
But as the technology speeds up with time desktop applications were moving to web applications.
At that time it was very costly to build applications in classic web architecture which consists of synchronous behavior as well as time consuming (response is very slow if user makes any request) so this methodology was introduced.
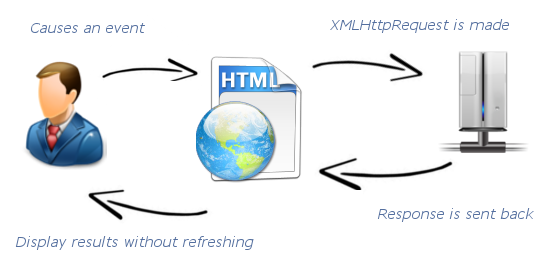
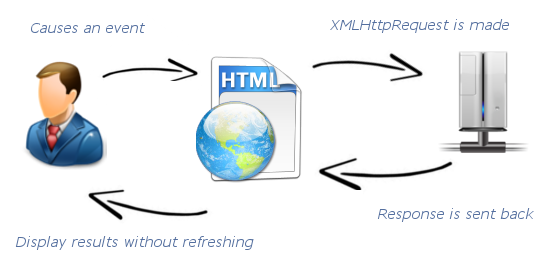
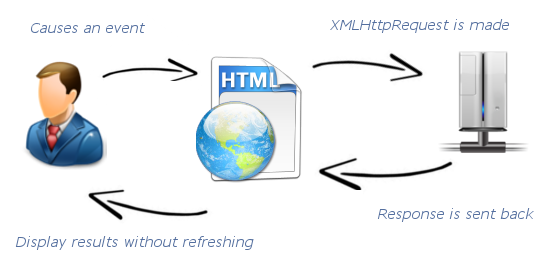
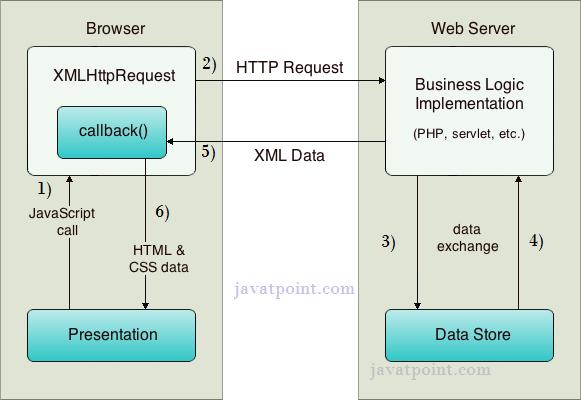
Working of AJAX
User sends a request from the UI and a JavaScript call goes to XMLHttpRequest object.
HTTP Request is sent to the server by XMLHttpRequest object.
Server interacts with the database using any server side scripting.
Data is retrieved.
Server sends XML data or JSON data to the XMLHttpRequest callback function.
HTML and CSS data is displayed on the browser.

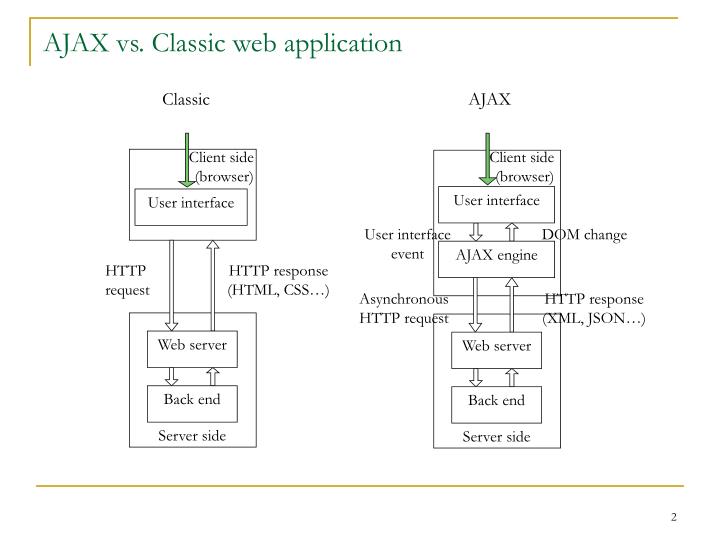
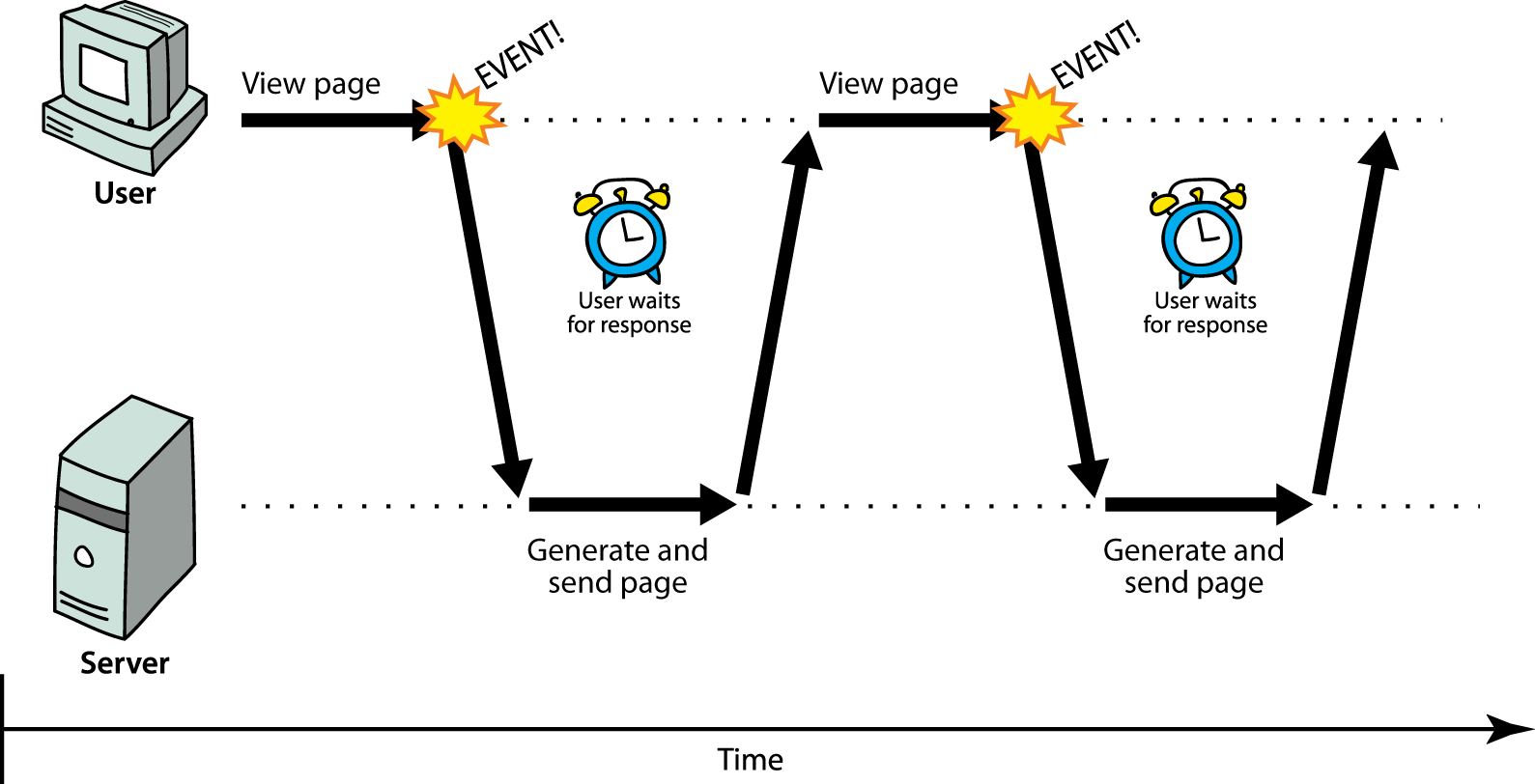
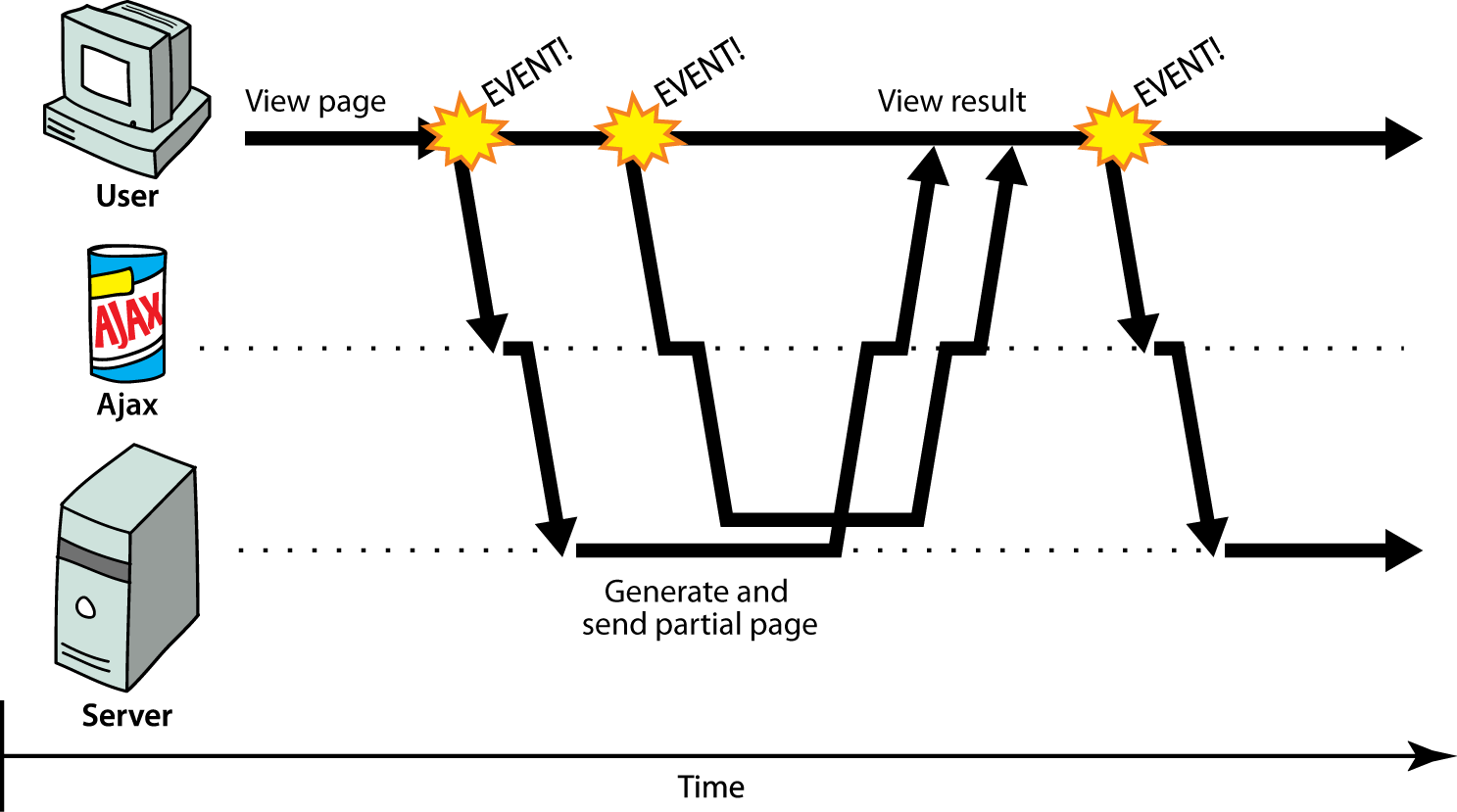
Classic V/S AJAX

Synchronous V/S Asynchronous
Synchronous(Before Ajax)

Asynchronous

HOW TO MAKE AJAX REQUEST
Create an object
if (window. XMLHttpRequest)
{
// Mozilla, Safari, IE7+ ...
httpRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
// IE 6 and older
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
Connection to server and request making
Get Request –
httpRequest . open ( 'GET‘, 'http://www.example.org/some.file', true);
httpRequest . send( null );
Post Request –
httpRequest .Open ( "POST", "ajax_test.asp", true);httpRequest. setRequestHeader ( "Content-type", "application/x-www-form-urlencoded");httpRequest . Send ("fname=Henry&lname=Ford");
Handle Response From the Server
For Asynchronous Requests.
httpRequest . onreadystatechange = function ()
{
if ( httpRequest .readyState == 4 && httpRequest .status == 200)
{
DemoFunc(httpRequest );
}
}
For Synchronous request
Document . getElementById ("demo").innerHTML = httpRequest .responseText;
Properties of XMLHttpRequest
XMLHttpRequest. readyState ---
Returns an unsigned short, the state of the request.
XMLHttpRequest. Onreadystatechange ---
An Event Handler that is called whenever the readyState attribute changes.
XMLHttpRequest . status
Returns an unsigned short with the status of the response of the request.
XMLHttpRequest . statusText
Returns a DOMString containing the response string returned by the HTTP server. Unlike XMLHTTPRequest.status, this includes the entire text of the response message ("200 OK", for example).
XMLHttpRequest.timeout
Is an unsigned long representing the number of milliseconds a request can take before automatically being terminated.
Methods of XMLHttpRequest
XMLHttpRequest. Open –
Initializes a request. This method is to be used from JavaScript code; to initialize a request from native code, use openRequest() instead.
XMLHttpRequest. Send –
Sends the request.
XMLHttpRequest.setRequestHeader
Sets the value of an HTTP request header. You must call setRequestHeader()after open(), but before send().
Benefits of AJAX
Response time is faster so increases performance and speed.
No require to completely reload page again. AJAX is improve the speed and performance. Fetching data from database and storing data into database perform background without reloading page.
Real Life Examples
Google maps
https://maps.google.com
Google Suggest
https://google.com/
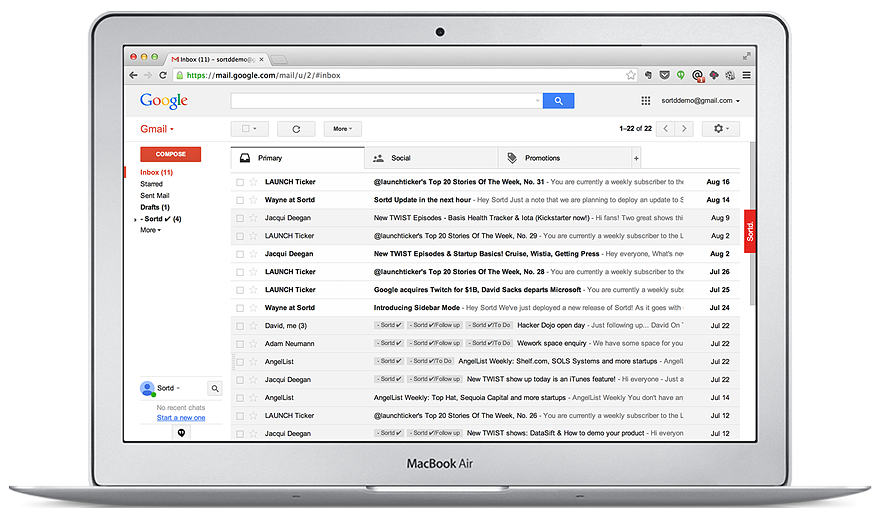
Gmail
https://gmail.com

In Google Mail
First they show you the inbox, then in the background they use a POST request and load all your mail messages ( the mail body ) in as a JSON.
That is how they are able to let you jump instantaneously from your inbox to your mail messages without any delay.