WHAT IS ANGULAR JS?
It is a JavaScript MVC framework (an open source web application framework) developed in 2009 by Misko Hevery and Adam Abrons & now maintained by Google.
Angular JS is a framework that binds your HTML (views) to JavaScript objects (models). When models change, the page updates automatically. The opposite is also true – a model, associated with a text field, is updated when the content of the field is changed.
Steps to create Angular JS Application
Step 1 – Load framework
Step 2 – Define AngularJS Application using ng-app directive.
Step 3 – Define a model name using ng-model directive.
Step 4 – Bind the value of above model defined using ng-bind directive or (curly expression).
FEATURES OF ANGULAR JS
MVC Architecture
Two way Data Binding
Templates
Directives
Expressions
Modules
Scope
Filters
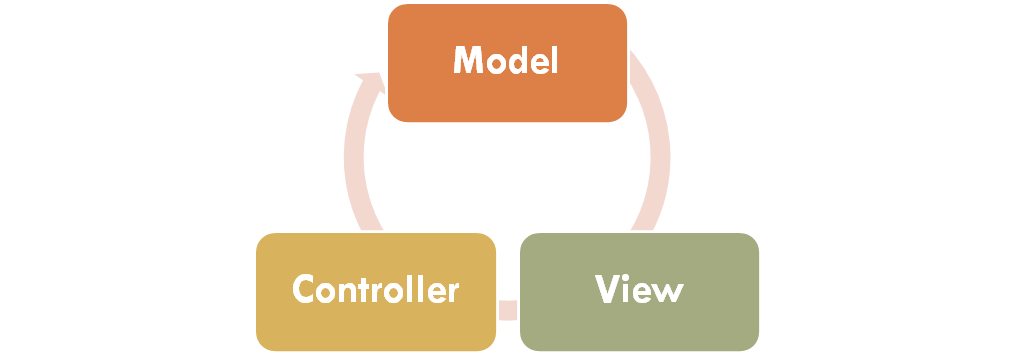
MVC ARCHITECTURE
The first important feature of Angular JS, is the MVC or Model-View-Controller architecture.
The idea behind using this architecture, is to split the web application into a more manageable structure.

This architecture comprises of 3 important elements:
1.Model
A model comprises of a simple JavaScript object called the scope. Tied to a controller, the model object receives the data (from the source) and delivers it to a view(HTML). In below example the $scope is an object in the model.
2.View
In Angular, the view comprises of HTML elements and directives. This is the section of application, which is visible to users. Other than markups, every view has as an expression, which is tied up to the scope object. Also known as Template, when bound, complied and loaded on the browser is then called the view.
3.Controller
The controller actually controls the entire business logic of your application. The initial stage is set here, that is, it initializes and registers the application by creating a new Angular Module.
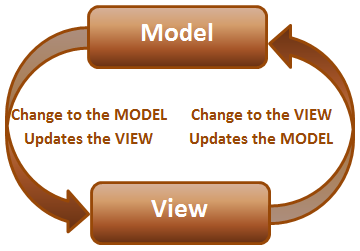
TWO-WAY DATA BINDING
Data binding in AngularJS is the synchronization between the model and the view.
In two-way data binding, any change made in the view will reflect in model, similarly changes made in the model will reflect in the view. It is a two way process.

Two-way binding in Angular JS
In Angular, we need to use the ng-model directive to create a two-way data binding. This directive will bind the model to the view.
Let us take the example of a binding process. I have set the default price of a product as “75”.
However, we want our users to input their own price for the product.
TEMPLATES
In Angular, a template usually means a view with HTML elements attached to Angular directives, add markup for data binding using expressions.
Example
Elements & attributes, which make up the template
Directive – In the above example, the ng-app and ng-model are directives.
Markup – Binding the view with a model using the curly braces(expressions) is the markup.
Filters – Filters are useful for formatting the value in anexpression.
Form Controls – We can use Angular Form Controls to validate user inputs.
EXPRESSIONS
AngularJS expressions can be written inside double braces:
AngularJS expressions can also be written inside a directive: ng-bind="expression".
AngularJS will resolve the expression, and return the result exactly where the expression is written.
Examples :
he Modules are pillar of MVC architecture. A module creates a well-defined structure, which will keep everything organized, at one place.
A single application may more than one module. By creating a new module, each application is first initialized and registered.
A single application may more than one module. By creating a new module, each application is first initialized and registered.
SCOPE
A Scope is a JavaScript object that sits inside the model, and delivers data to the view. The view’s expression will receive the value(s) from the $scope and display the result exactly where the expression is located.
Lucid Solutions deals with AngularJS development.Our professional AngularJS Framework Development team have the capability to develop classy and customized website and web application with full time support through all type of modes of communication including skype, email, phone etc. Lucid team always stays updated to the latest tools on various technologies. We provide regular reporting facility to the clients on daily, weekly, monthly, quarterly or yearly basis depending on the client’s requirements and demands.